você vai aprender como fazer a sua primeira folha de estilo. Você vai ter de saber sobre o modelo básico CSS e que código é necessário o uso de CSS em um documento HTML.
Muitas das propriedades usadas em Cascading Style Sheets (CSS) são semelhantes aos do HTML. Assim, se você está acostumado a usar HTML para layout, você provavelmente irá reconhecer muitos dos códigos. Vejamos um exemplo concreto.
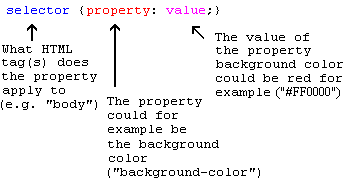
A sintaxe CSS básico
Vamos dizer que queremos uma bela cor vermelha como fundo de uma página web:Usando HTML que poderíamos ter feito assim:
<body bgcolor="#FF0000">
body {background-color: # FF0000;}

Mas onde você colocar o código CSS? Este é exatamente o que vamos passar por cima agora.
Aplicando CSS a um documento HTML
Há três maneiras que você pode aplicar CSS a um documento HTML. Estes métodos são descritos abaixo. Recomendamos que você foque no terceiro método ie externa.Método 1: In-line (o estilo de atributo)
Uma maneira de aplicar CSS é pelo uso do atributo HTMLestilo . Com base no exemplo acima com a cor de fundo vermelho, que pode ser aplicado da seguinte forma:<html><head><title> Exemplo </ title></ head><body style="background-color: #FF0000;"><p> Esta é uma página com fundo vermelho </ p></ body></ html>
Método 2: Interna (o estilo de tag)
Outra maneira é incluir os códigos CSS utilizando a tag HTML<style> . Por exemplo como este:<html><head><title> Exemplo </ title><style type="text/css">body {background-color: # FF0000;}</ style></ head><body><p> Este é uma página com fundo vermelho </ p></ body></ html>
Método 3: Externo (link para uma folha de estilo)
O método recomendado é o link para uma folha de estilo chamada externa. Durante todo este tutorial iremos usar esse método em todos os nossos exemplos.Uma folha de estilo externa é um simples arquivo de texto com a extensão . css . Como qualquer outro arquivo, você pode colocar a folha de estilo no seu servidor web ou no disco rígido.
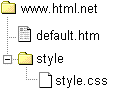
Por exemplo, digamos que a sua folha de estilo é chamado style.css e está localizada em uma pasta chamada estilo . A situação pode ser ilustrada da seguinte forma:

O truque é criar um link no documento HTML (default.htm) para a folha de estilo (style.css). O link é criado com uma linha de código HTML:
<Link rel = tipo "stylesheet" = "text / css" href = "/ style style.css" />
href .A linha de código deve ser inserido na seção de cabeçalho do código HTML ou seja, entre o
<head> e </ head> tags. Como este:<html><head><title> Meu documento </ title><link rel="stylesheet" type="text/css" href="style/style.css" /></ head><body>...
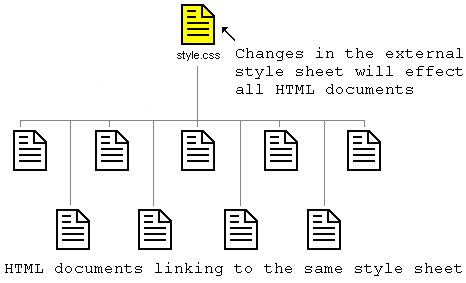
A coisa realmente inteligente é que vários documentos HTML pode ser ligado à folha de estilo mesmo. Em outras palavras, um arquivo CSS pode ser usado para controlar o layout de vários documentos HTML.

Esta técnica pode poupar muito trabalho. Se você, por exemplo, gostaria de mudar a cor de fundo de um site com 100 páginas, uma folha de estilo pode salvar você de ter que alterar manualmente todos os 100 documentos HTML. Usando CSS, a mudança pode ser feita em poucos segundos apenas alterando um código na folha de estilo central.
Vamos colocar o que acabou de aprender na prática.
Tente você mesmo
Abra o bloco de notas (ou qualquer editor de texto que queira usar) e crie dois arquivos - um arquivo HTML e um arquivo CSS - com o seguinte conteúdo:default.htm
<html><head><title> Meu documento </ title><link rel="stylesheet" type="text/css" href="style.css" /></ head><body><h1> Meu primeiro stylesheet </ h1></ body></ html>
style.css
body {background-color: # FF0000;}
Abra default.htm no seu navegador e ver como a página tem um fundo vermelho. Parabéns! Você tem feito a sua primeira folha de estilo!

Nenhum comentário:
Postar um comentário